WSS 3.0 also makes it tricky to actually change the masterpage and apply custom CSS.
Recently I had to create a custom look and feel for a client which involved creating a custom Master page and Custom CSS. I had implemented WSS 3.0 SP1 and a quick search on codeplex I found the SharePoint Branding Tool.
http://www.codeplex.com/BrandingTool
I have to say well done to the creators of this fantastic tool as it allows you to quickly and easily modify which sites use which master page and the excellent thing about it is that it allows you to modify WSS 3.0 implementations.
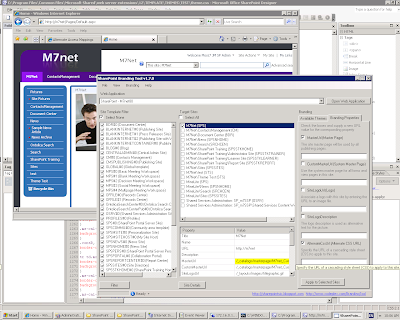
Here is a screenshot of it in action on my development box:



1 comment:
Thanks and keep post such a informative blogs.
Online Branding Company
Post a Comment